 Content management is a space that thrives on innovation for the sheer need to, not only organize volumes of data, but to deliver it in a meaningful and appealing way. With the constant influx of data living on the Internet there's no shortage of ways to capture and curate this endless stream of both creative and informative content. We Tweet, we Tumblr, we Indexhibit, we Behance, we Blogspot and we WordPress among countless other utilities used to manage and showcase our thoughts, ideas and work.
Content management is a space that thrives on innovation for the sheer need to, not only organize volumes of data, but to deliver it in a meaningful and appealing way. With the constant influx of data living on the Internet there's no shortage of ways to capture and curate this endless stream of both creative and informative content. We Tweet, we Tumblr, we Indexhibit, we Behance, we Blogspot and we WordPress among countless other utilities used to manage and showcase our thoughts, ideas and work.
Focusing on the creative community, the dilemma at most users' fingertips today, whether novice or tech savvy, is that having an archive of work is often times a burden. The process of building a personal website ends up being a laborious and time-consuming challenge. Whether building the site off a template or using basic to advanced HTML and CSS language, there's been a need for a content management system that thrives on being an intuitive tool without sacrificing design elegance.
Cargo is a CMS where "the content is the Cargo," balancing the need to be a place for curation while having a high sensitivity to design sensibilities. Users can choose to utilize one of the many considered templates and publish work instantly.
 Complexity Graphics:
Complexity Graphics:  João Ricardo Machado:
João Ricardo Machado:
The transformation lies in the ability to painlessly customize the Cargo system by using HTML and CSS, even for a relative beginner. Cargo affords members the freedom to control their site, unlocking a user's creativity and satiating the need for customization by empowering the user to express individuality within the context of a larger creative community.
The core construct of Cargo as a CMS has not only been applied to the creative world, but has the capabilities of embracing academia, business and beyond, leveraging an intuitive interface along with design flexibility. A recent discussion with Folkert Gorter and Josh Pangell of Cargo illuminated these insights and more:
F212: How did Cargo come about? Was it a direct response to other CMS around at the time? What were its initial concepts and how has that changed over time?
Cargo: Cargo evolved out of the system that runs SpaceCollective, a nonprofit community project around participatory learning and a platform for creative research. Our aim was for people to share ideas using rich multimedia instead of just written words. For this we created a variety of interfaces that attempted to make the threshold between ideas and their representation on the Internet as low as possible. We really liked some of the tools we ended up with, and wanted to make them more widely accessible to support the larger creative community and this is what became the Cargo project. Due to the higher demands and requirements of this larger community the tools and interfaces have continued evolving quite a bit, but the foundational philosophy and commitment to the creative culture we support remains intact: to dramatically increase the accessibility and exposure of creative individuals on the Internet, while aspiring to build a networked context that will contribute to the culture as a whole.
F212: What do you feel is the most innovative contribution/accomplishment for Cargo in the space of CMS?
Cargo: Apart from the "reduced to the max" minimal, super specific interfaces, publishing tools and website designs, the fact that Cargo is a fully "distributed community": we wanted to transcend the notion of a community website where members have profile pages. On Cargo members run their own websites that don't have to have any visual association with Cargo, while below the surface, once logged in, the interface connects members with everyone else on the platform. This was a different way of approaching the construction of a creative community and puts a lot more emphasis on the presentation of the work, which is in turn reflected by the various design templates we offer: the interfaces are minimal to the point where the work on a particular website and its interface design are one and the same thing.
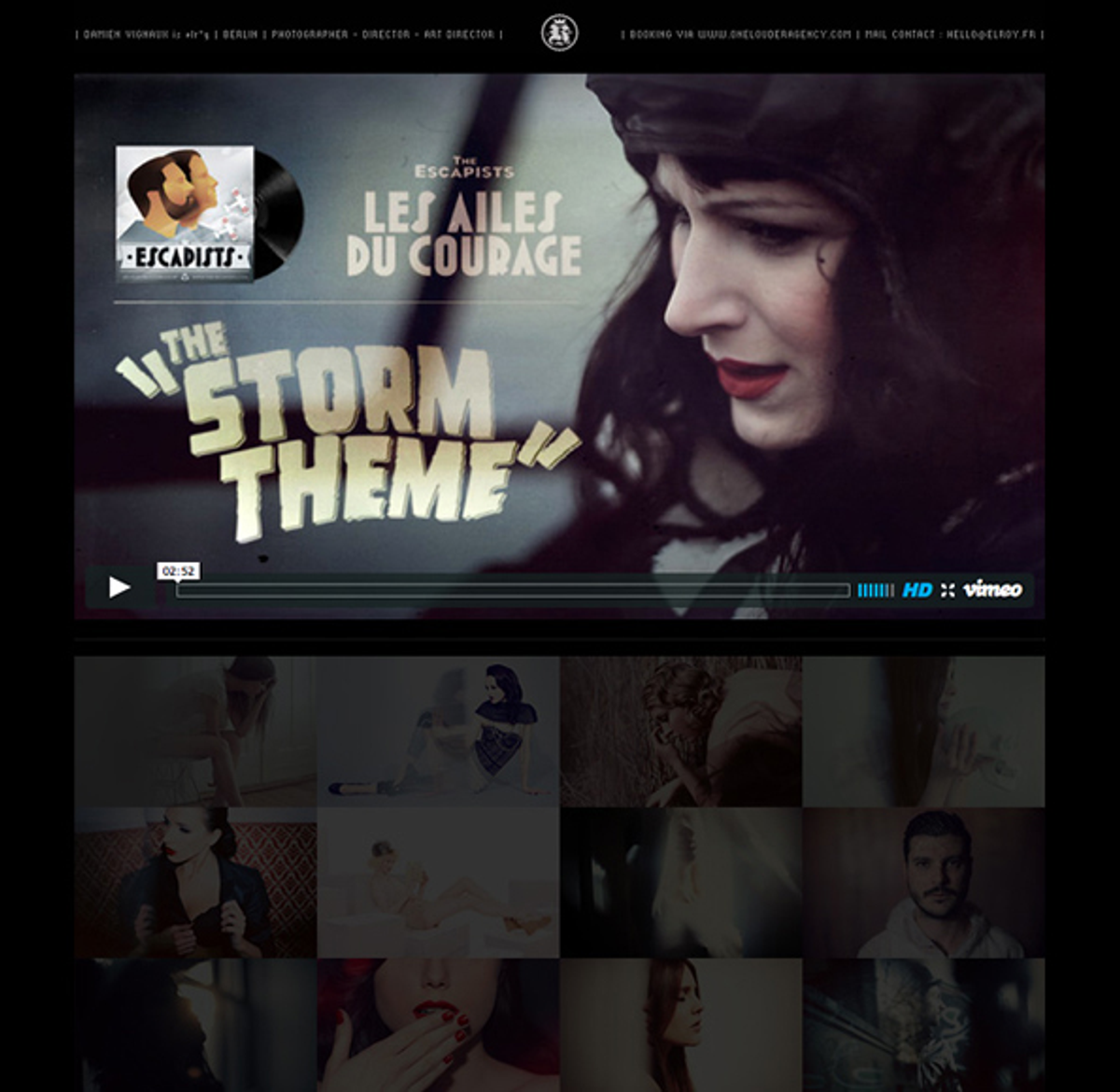
 elr°y Photography:
elr°y Photography:  Tom Speirs:
Tom Speirs:
F212: As a tool for creating personal websites, how do you maintain a high level of quality beyond a selective process of applying for an account from the outset? And how important, over time, should the content improve as the tools improve; is there a relationship between the two?
Cargo: In part it's the way in which the publishing tools and the design templates set a standard: on Cargo there's a very close relationship between interface and content; sometimes they are even one and the same thing, which is where our unofficial motto "the content is the Cargo" comes from. Another way is how we encourage quality to bubble to the top in a number of different ways. And yes, if part of Cargo's function is to make creative work more accessible then the notion that the work improves as the tools improve is not totally crazy.
 Andreas Neophytou:
Andreas Neophytou:  Nick van Woert:
Nick van Woert:
F212: When beginning a new website, how collaborative is the relationship between the Cargo team and its network of users? Is the inherent goal to make usability so at ease that the relationship is basically transparent?
Cargo: Support (helping people design and customize their website) is a fundamental part of the platform and experience. We try to provide as many opportunities as possible for members to see other people's work, their website customizations, and interface ideas: Cargo allows members to fully control how their content is displayed. We work with members to get their particular iterations and ideas implemented just right. To use Cargo to maximum effect some basic hands-on programming is likely needed: our publishing tools are not "wysiwyg," to provide maximum flexibility in layout and design. Another reason Support is so central is that Cargo is continuously being developed by both members and administrators. The community's input, be it through questions or suggestions, has proven to be invaluable to the ongoing evolution of the platform.
F212: We mentioned previously that as a CMS, the application of Cargo far outreaches the personal website. Can you discuss any possible future applications and how exactly does the Cargo CMS play a role in both managing and promoting these applications?
Cargo: Apart from our goal to enhance the platform's publishing tools and design templates on a regular basis, we're working on a variety of initiatives and expansions that are all aiming to support the exposure of creative individuals on the Internet: more ways for members to connect, interact, discover new work, etc. One of these will be an educational community-building tool in collaboration with several of the most distinguished art and architecture schools, another is a soon-to-be-released way for members to discuss each other's work in self-selected personal networks.
For more information on how Cargo works, please go here.
Copyright F+W Media Inc. 2011.
Salon is proud to feature content from Imprint, the fastest-growing design community on the web. Brought to you by Print magazine, America's oldest and most trusted design voice, Imprint features some of the biggest names in the industry covering visual culture from every angle. Imprint advances and expands the design conversation, providing fresh daily content to the community (and now to salon.com!), sparking conversation, competition, criticism, and passion among its members.






Shares